Unified solution that simplifies financial management.
Client
Smartkündigen
Expertise
Banking app
Category
Fin - Tech

About the project
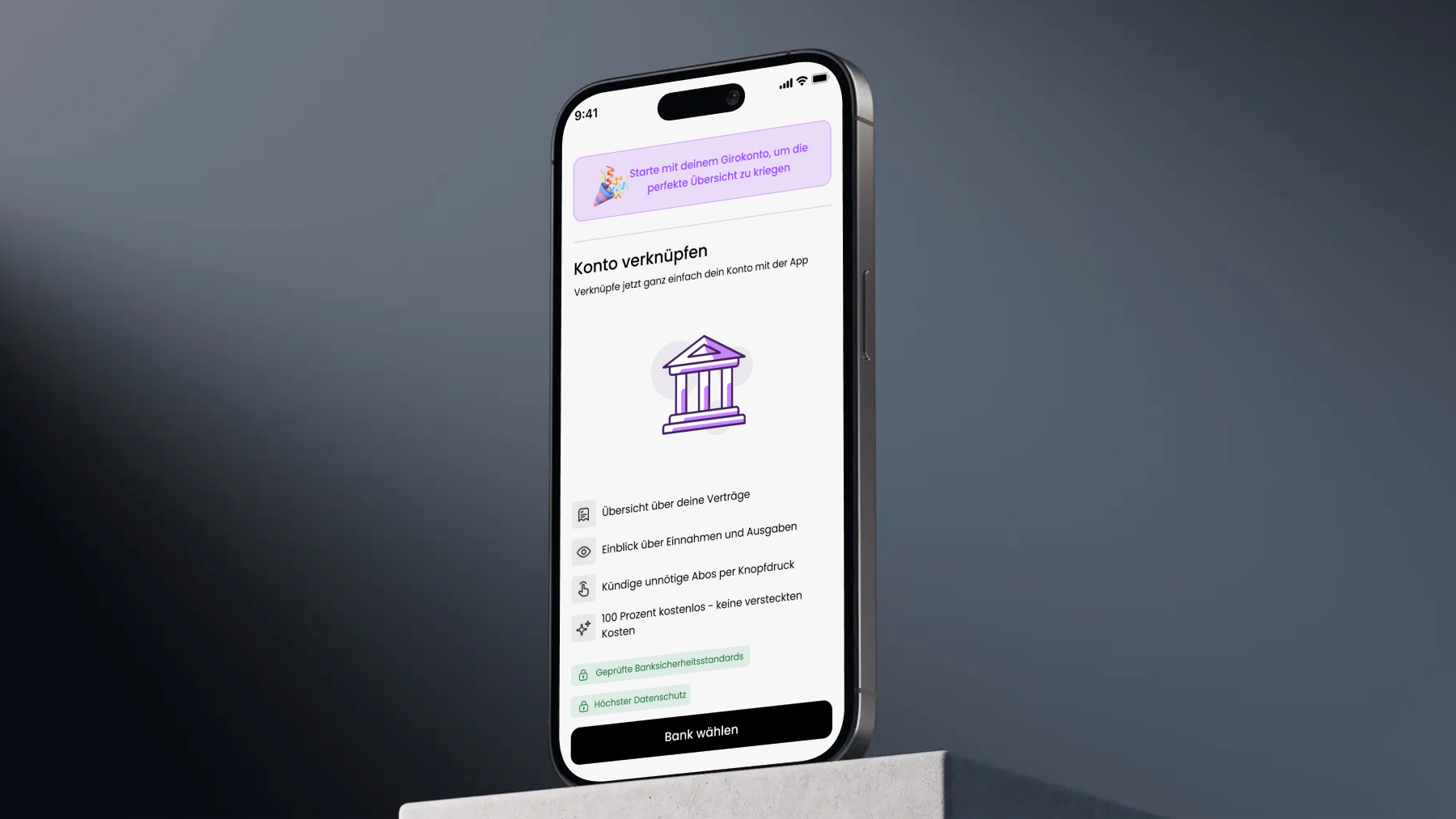
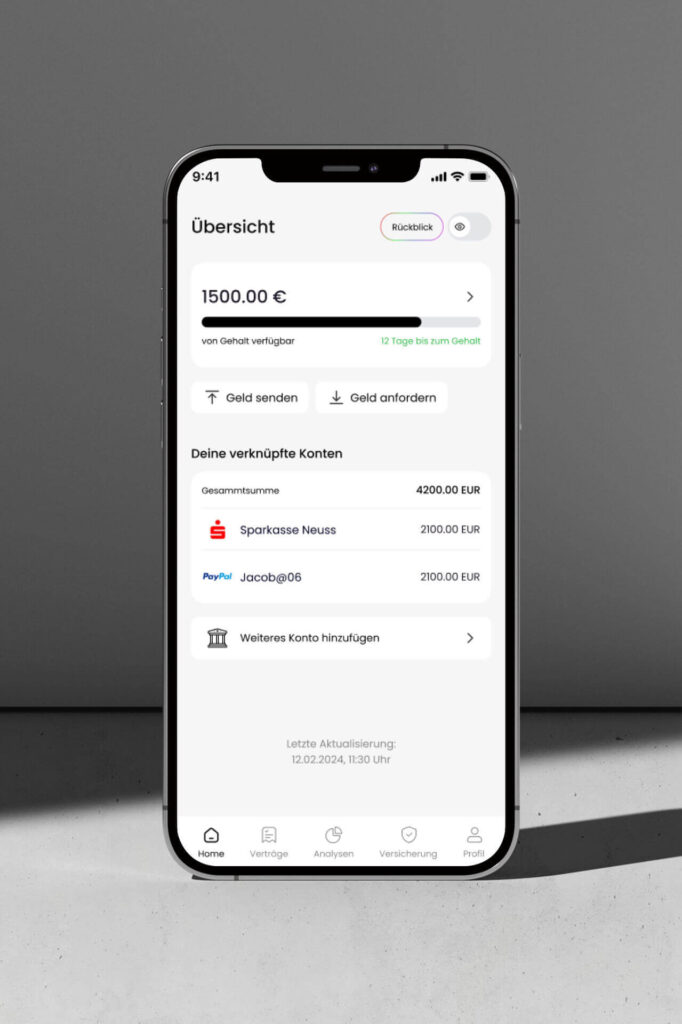
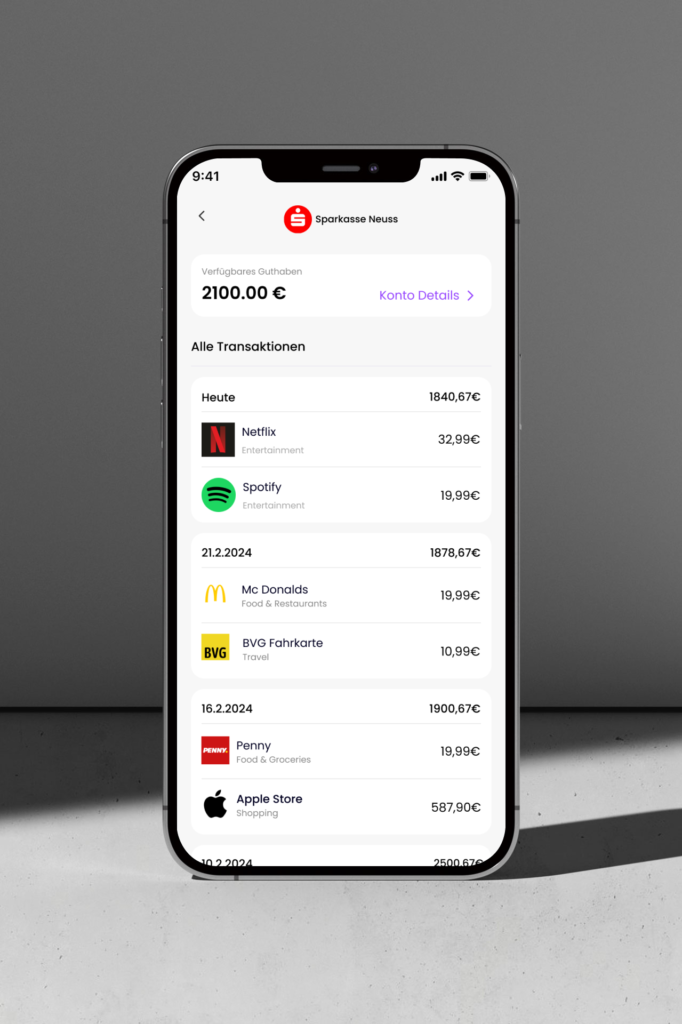
Fynn is an online banking app that combines all bank accounts into one easy – to – use platform. Users can have n number of multiple bank accounts on Fynn app. Users can manage their monthly-yearly contracts. They can add and delete contracts manually, and can cancel any subscription with their provider through Fynn app. Users can send, receive money using Fynn app.


What sparked this project?
Many users struggle to manage multiple bank accounts and contracts through various disconnected platforms, creating a demand for a unified solution that simplifies financial management.
There is increasing consumer demand for convenient, all-in-one solutions that save time and effort by consolidating financial activities into a single, easy-to-use platform.
By combining banking, contract management, and financial insights, fynn aims to provide a superior user experience with intuitive navigation and secure transactions, addressing gaps in current financial apps and giving it a competitive edge.

How can we measure the success of Fynn app ?
Project metrics for the Fynn app can include user acquisition and retention rates, app download numbers, and active user statistics. Financial metrics like transaction volumes and the number of linked accounts per user are also key indicators. User engagement metrics, such as the frequency of app usage, average session duration, and feature utilization rates, provide insights into user satisfaction and app functionality. Monitoring these metrics helps assess the app’s success and identify areas for improvement.

What is your approach to working on a project like this? Do you follow a specific process or framework?
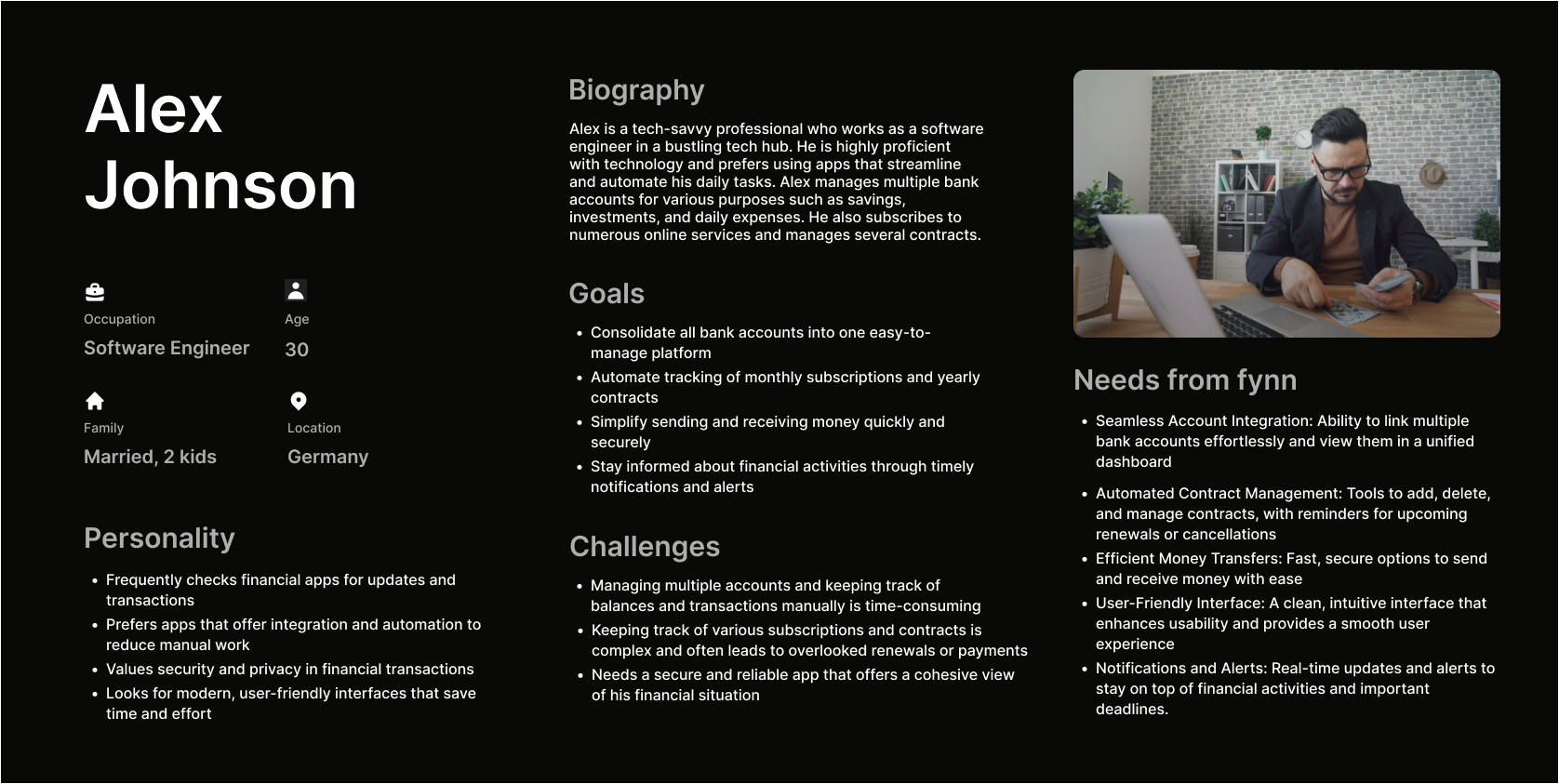
As a solo designer building and designing the Fynn app, the process and framework followed involved several detailed steps to ensure a user-centered and functional product.
The process began with extensive user research on focus groups to understand user needs, behaviors, and pain points. This was complemented by a thorough market analysis to identify industry trends and evaluate competitors. Wise, Revolut, Finanzguru, Outbank were the main competitors. With insights gathered, the next step was defining clear user personas and mapping out user journeys to guide design decisions and ensure the app met real user requirements.
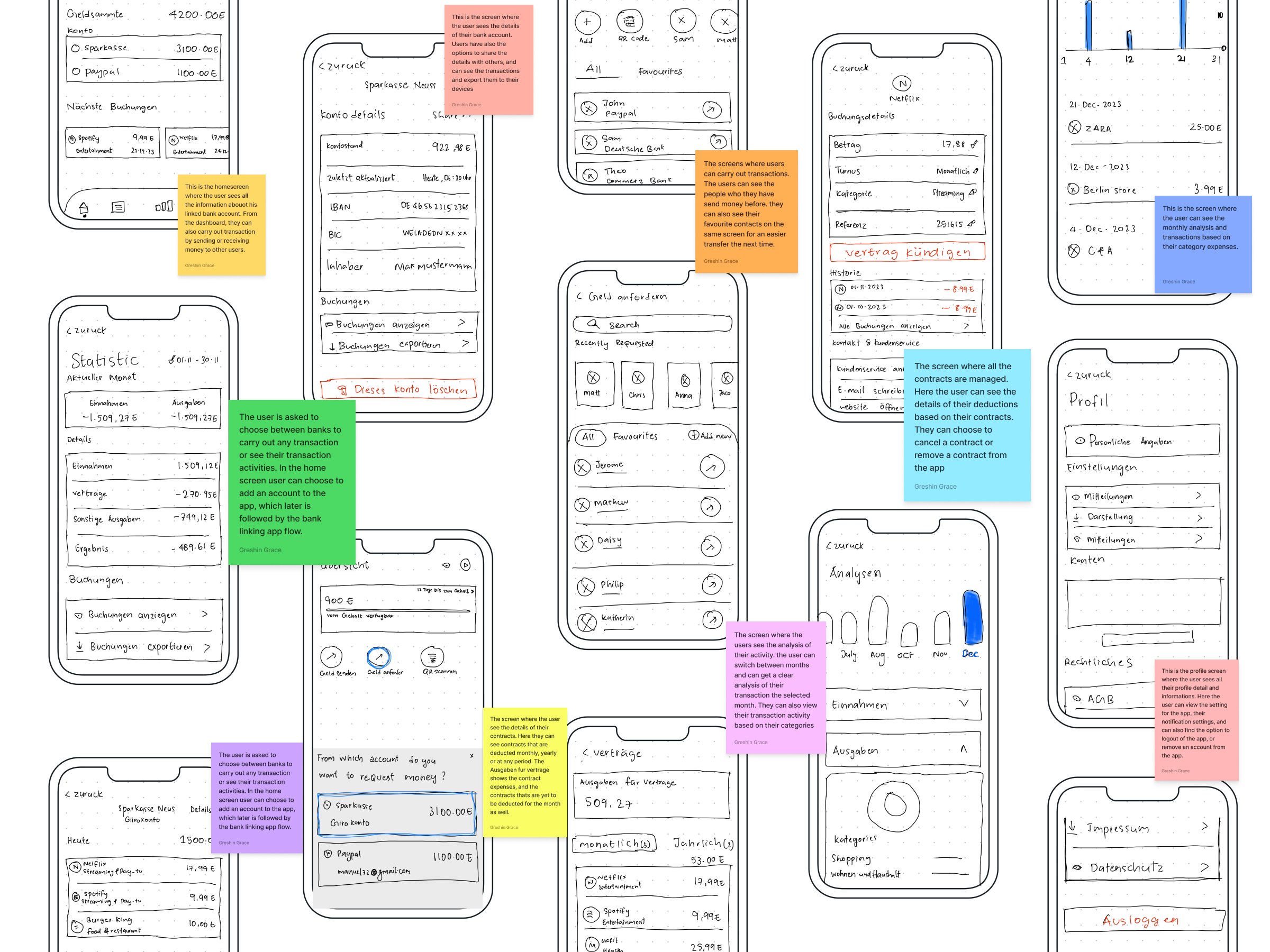
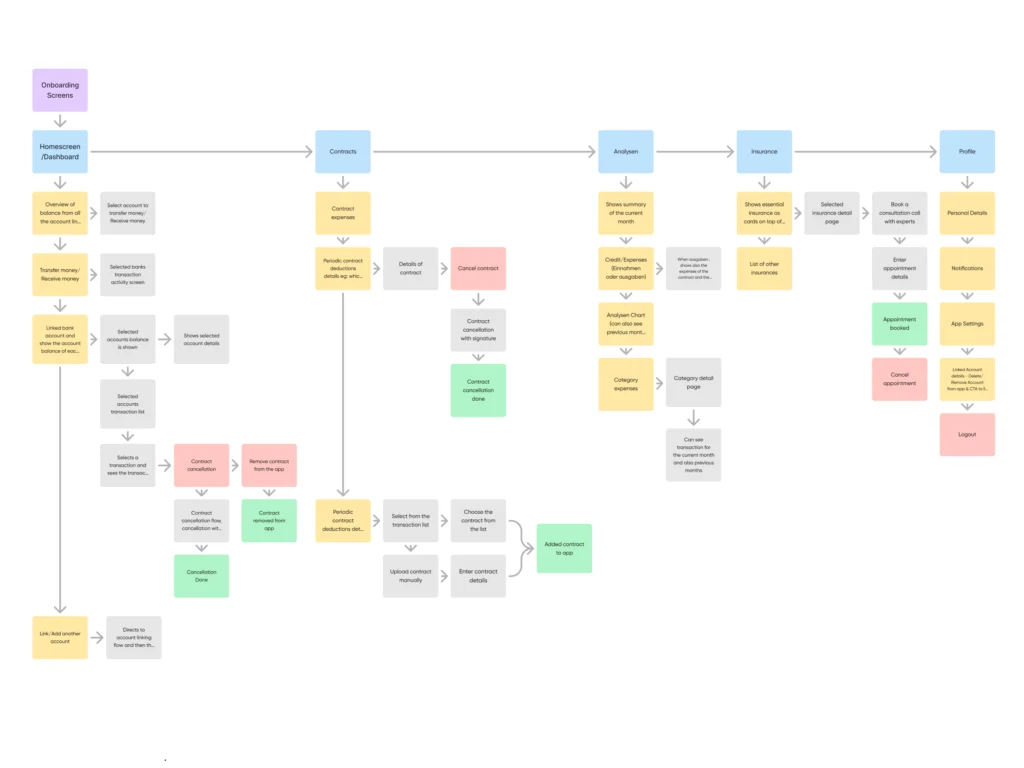
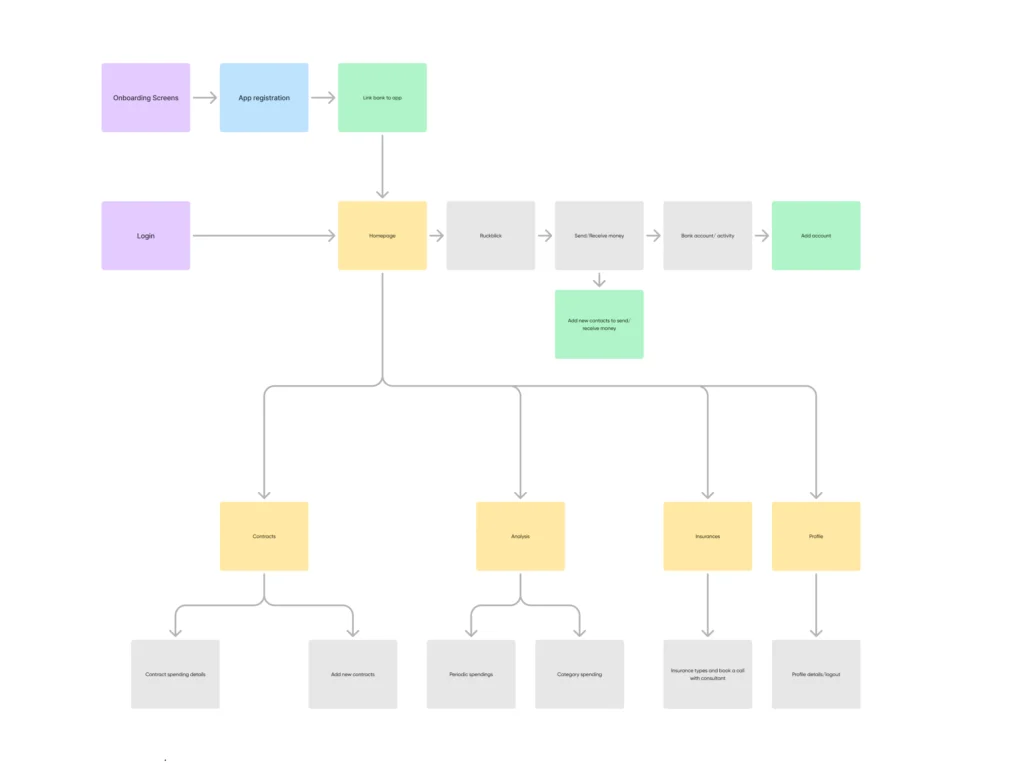
Following the research phase, I developed a structured information architecture (IA) to organize the app’s content logically and ensure intuitive navigation. This led to the creation of low-fidelity wireframes to outline basic layouts, which were then refined into high-fidelity wireframes for detailed design. Interactive prototypes were built to simulate user interactions and facilitate usability testing, allowing for iterative feedback and improvements.
In the visual design phase, I crafted the app’s visual elements, including color schemes, typography, and iconography, ensuring consistency with the overall brand identity. A comprehensive design system with reusable components was established to maintain visual and functional consistency throughout the app.
Collaboration with developers was crucial during the design handoff phase, where detailed design specifications and assets were provided. I used the tool Figma to facilitate a smooth communication and ensured the design was implemented accurately. Throughout the development process, I conducted design QA to verify that the final product matched the intended design.



What did the early versions of this project look like?
'The goal is to make financial management easier, improve user experience, and give people better tools for budgeting, managing their money and contracts all in one place'
What was your biggest learning or take-away from creating this project?
Can you point out a detail in the project that might go unnoticed but you’re particularly proud of?
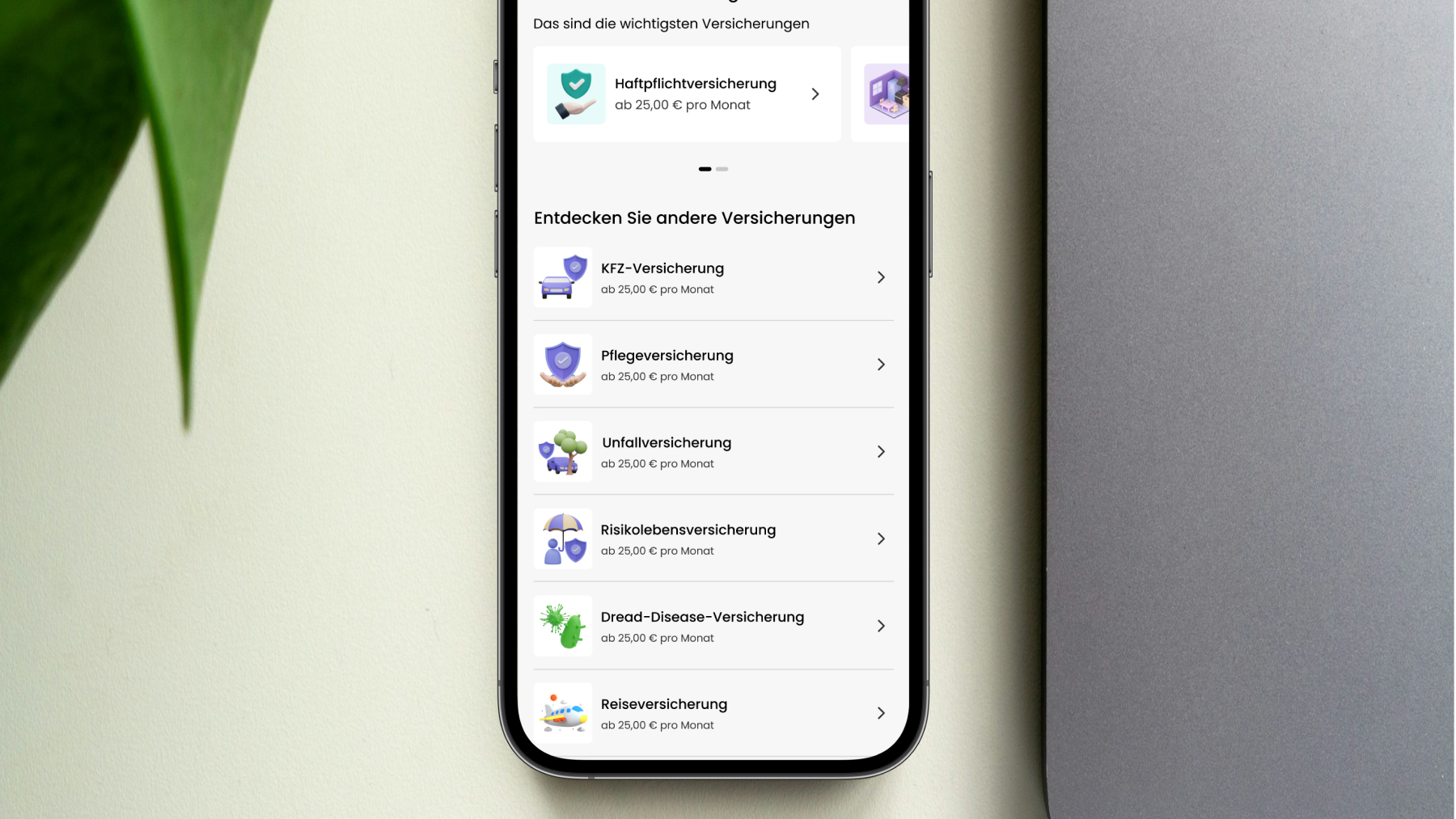
I’m delighted with the vividness of colours I was able to achieve on some of the screens.


What was the result of this project?
The result of the Fynn app project was a highly successful and user-friendly fintech application that effectively streamlined financial management. Users appreciated the app’s ability to link multiple bank accounts, manage transactions, and handle contracts all in one place. Positive feedback highlighted the intuitive design, robust security features, and useful budgeting tools especially the contract management.
Which tools did you use to create this project?
To build the Fynn app, a variety of tools were utilized to ensure a seamless and efficient development process. Figma was employed for UX/UI design, allowing for collaborative prototyping and design iteration. APIs from banking institutions enabled secure account linking and transaction handling – FinAPI. Monday.com, Slack were used for project management and task tracking, ensuring smooth workflow and communication among team members.