Crafting user experience for Parentry app
Client
Coinedone
Expertise
Parent control app
Category
Ed - Tech

What is Coinedone?
About the Project

What sparked this project?
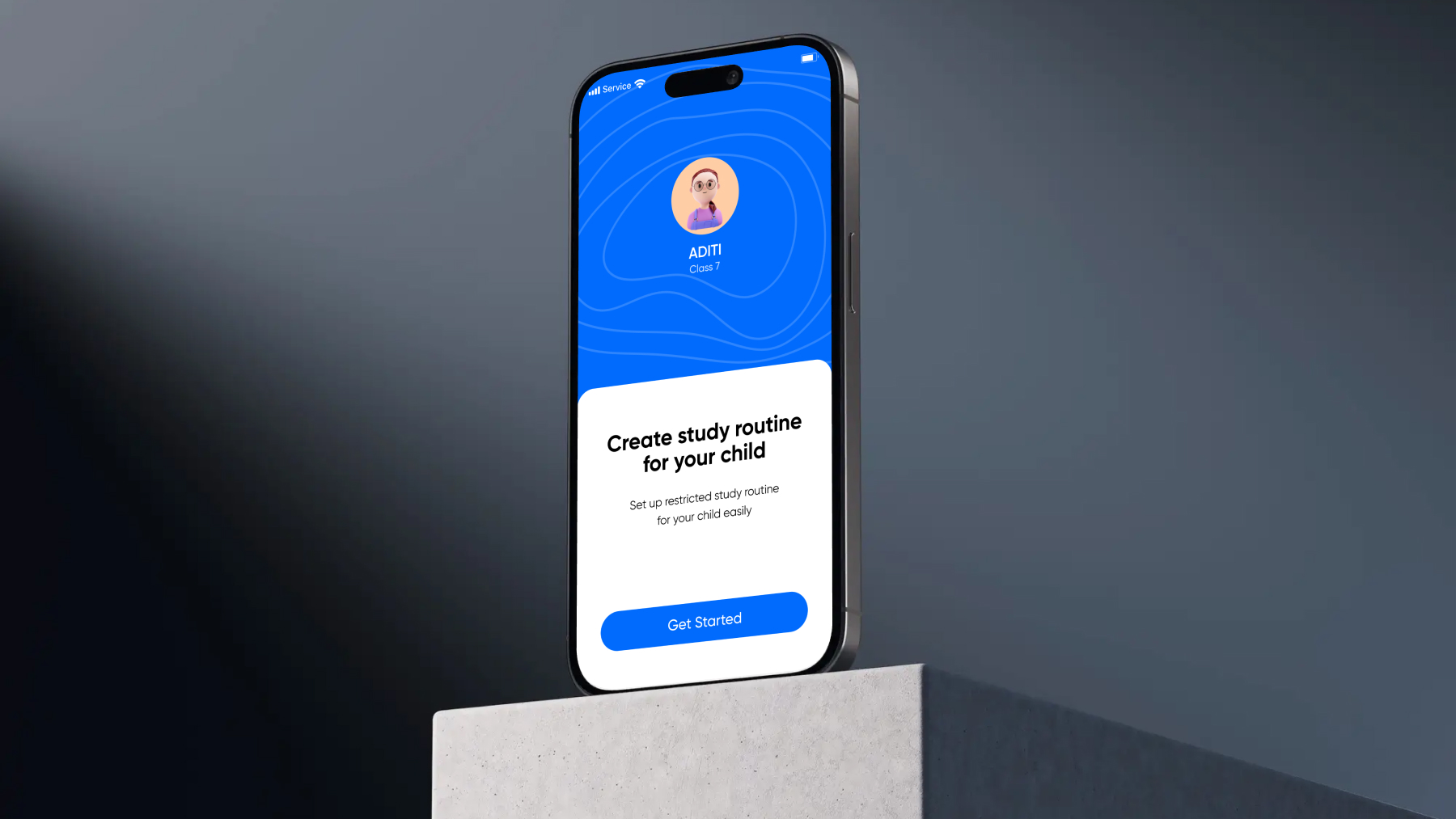
Coinedone was created to help children benefit from online learning while staying safe and focused.
As digital learning became more common, especially after COVID-19, parents grew concerned about distractions and online safety. They wanted a way to ensure their kids were really studying and not getting sidetracked by games or social media.
Coinedone provides parents with tools to control and monitor their child’s online activities during study time, helping them build good study habits in a safe environment.
How can we measure the success of Parentry App ?

What is your approach to working on a project like this? Do you follow a specific process or framework?
When working on a project like this, I follow a structured approach that typically involves several key stages: Discovery, planning, development, testing, and iteration.
In the discovery phase, I gather requirements and understand the needs of both parents and children to ensure the solution is user-centric.
The team identified the needs of parents and children by researching how to make online learning safer and more focused. They gathered insights into parental concerns about distractions and online safety to shape the app’s core features.
Planning involves creating a roadmap, defining features, and setting clear goals.
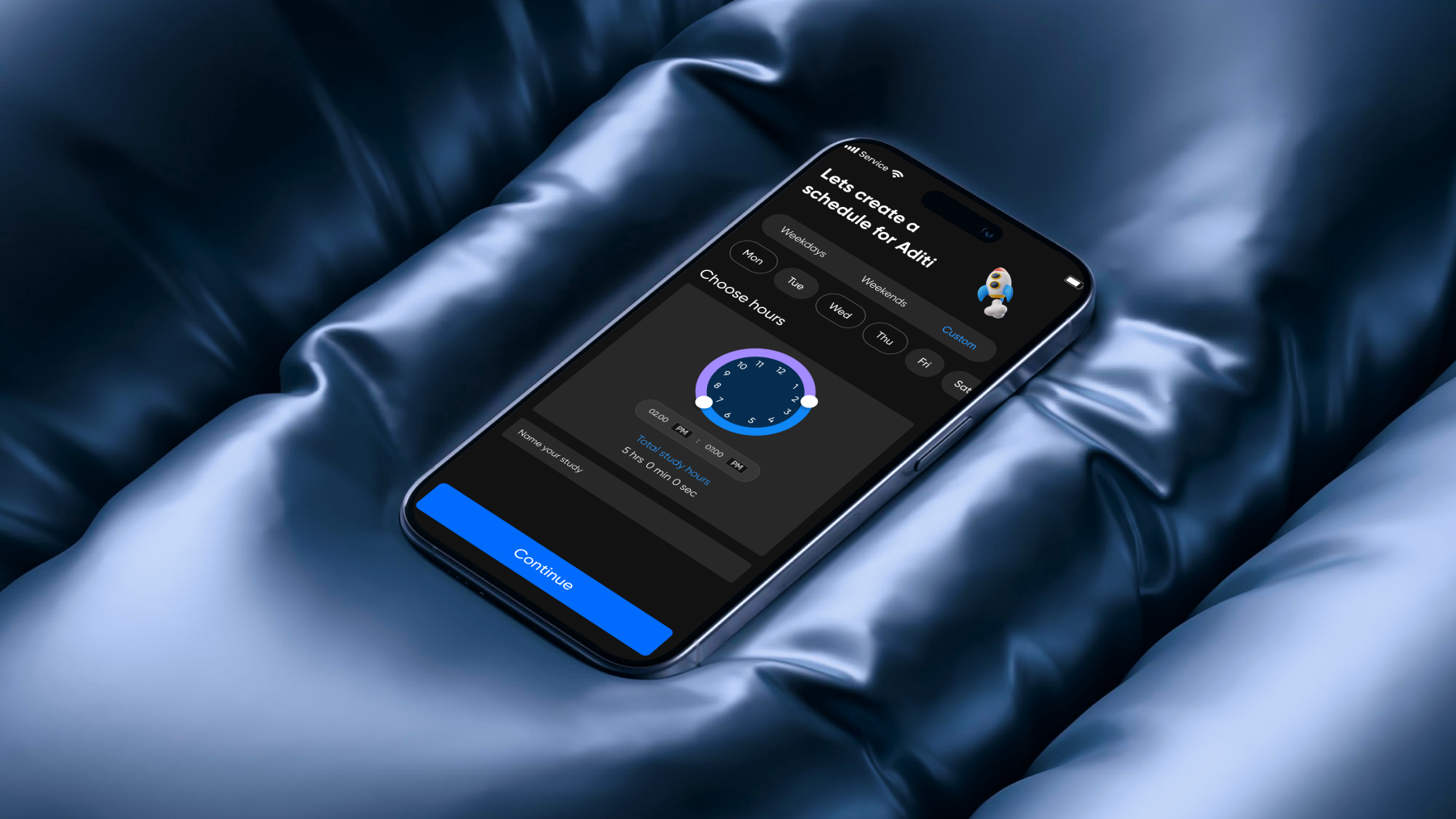
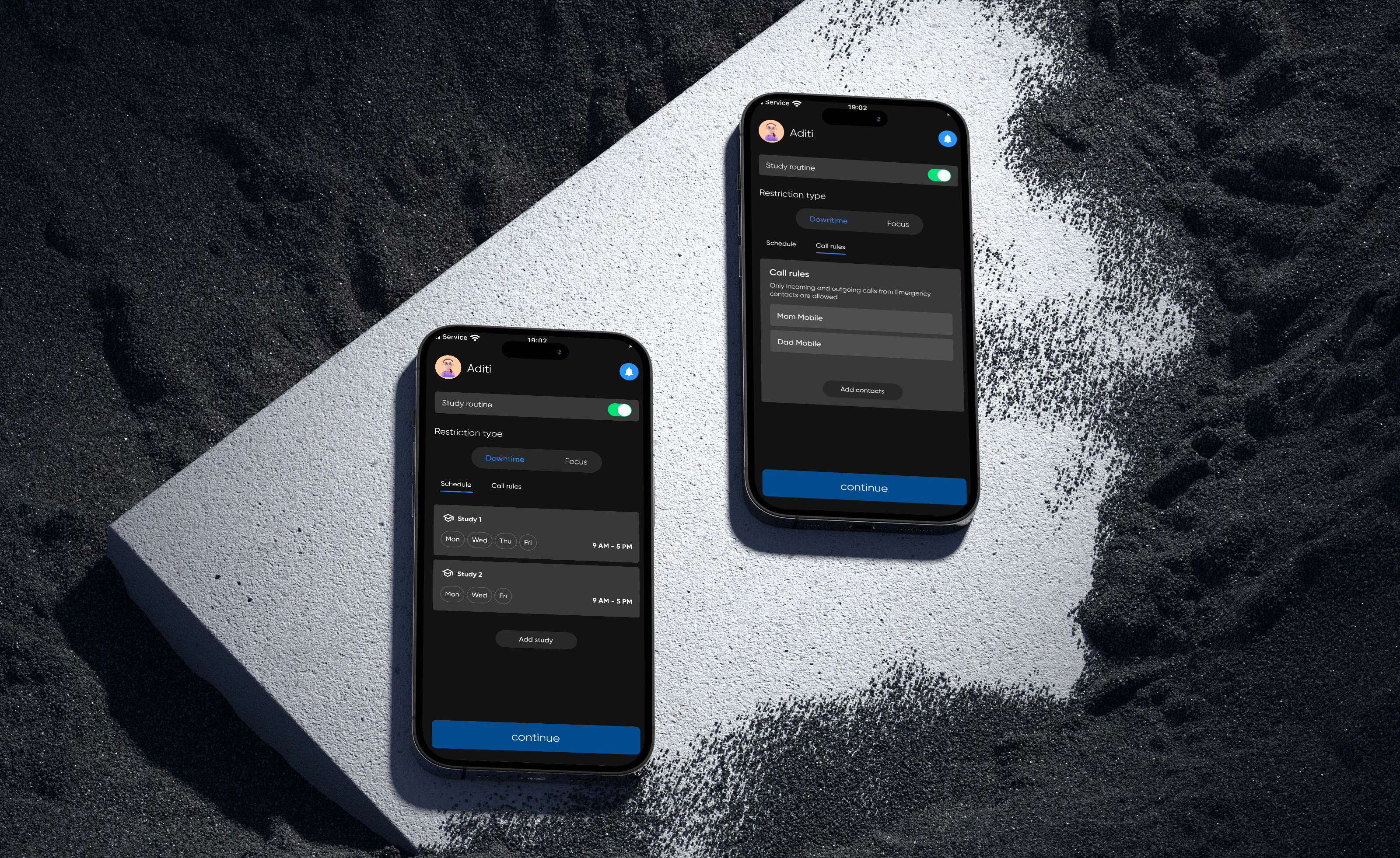
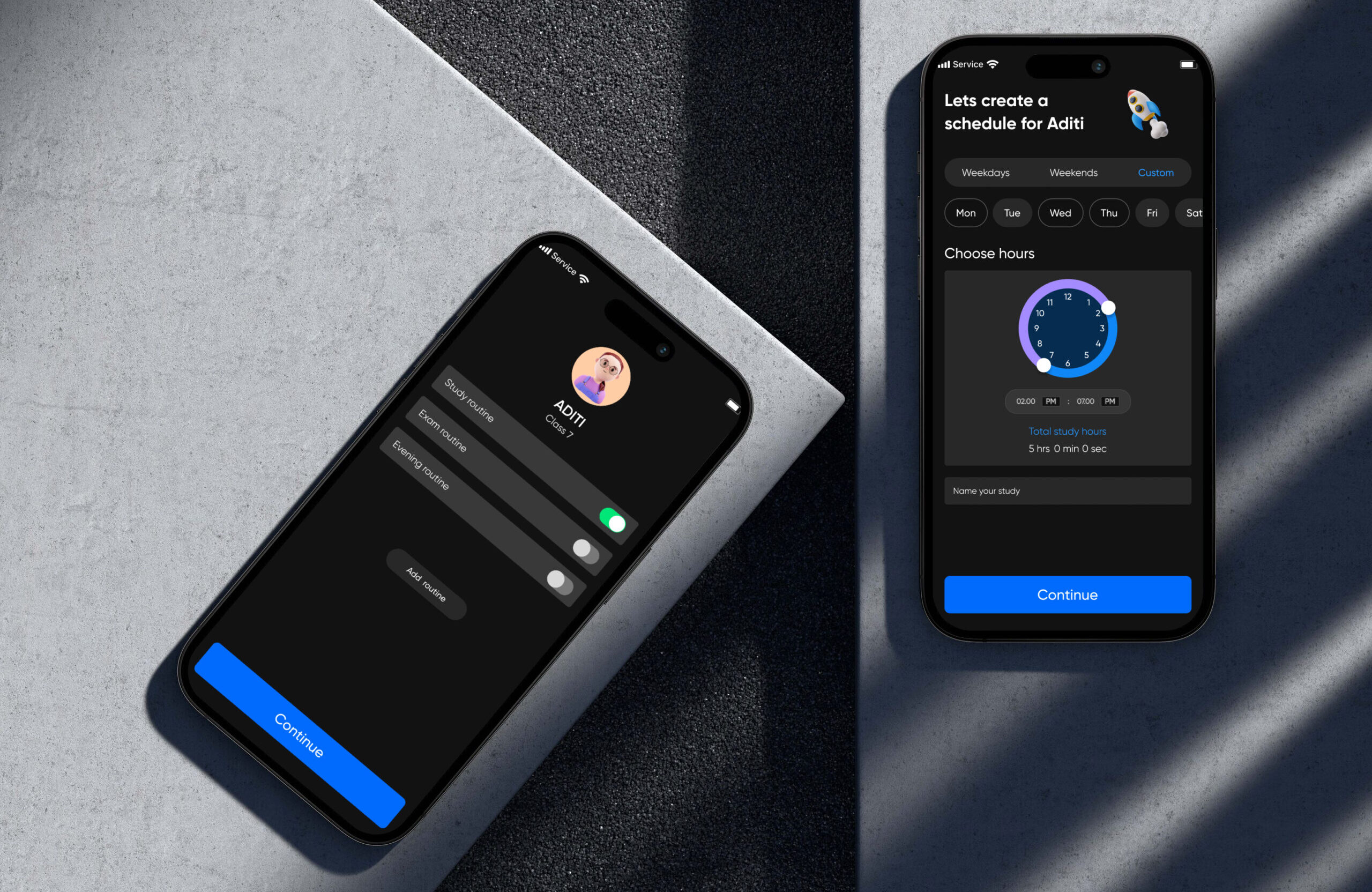
The team created a roadmap for the Parentry app, defining its key functionalities, such as setting study routines, managing permissions, and monitoring children’s progress. They set clear goals for what the app should achieve in terms of helping parents control and support their child’s learning.
During development, I focus on building the app with a user-friendly design and robust functionality, incorporating feedback from stakeholders.
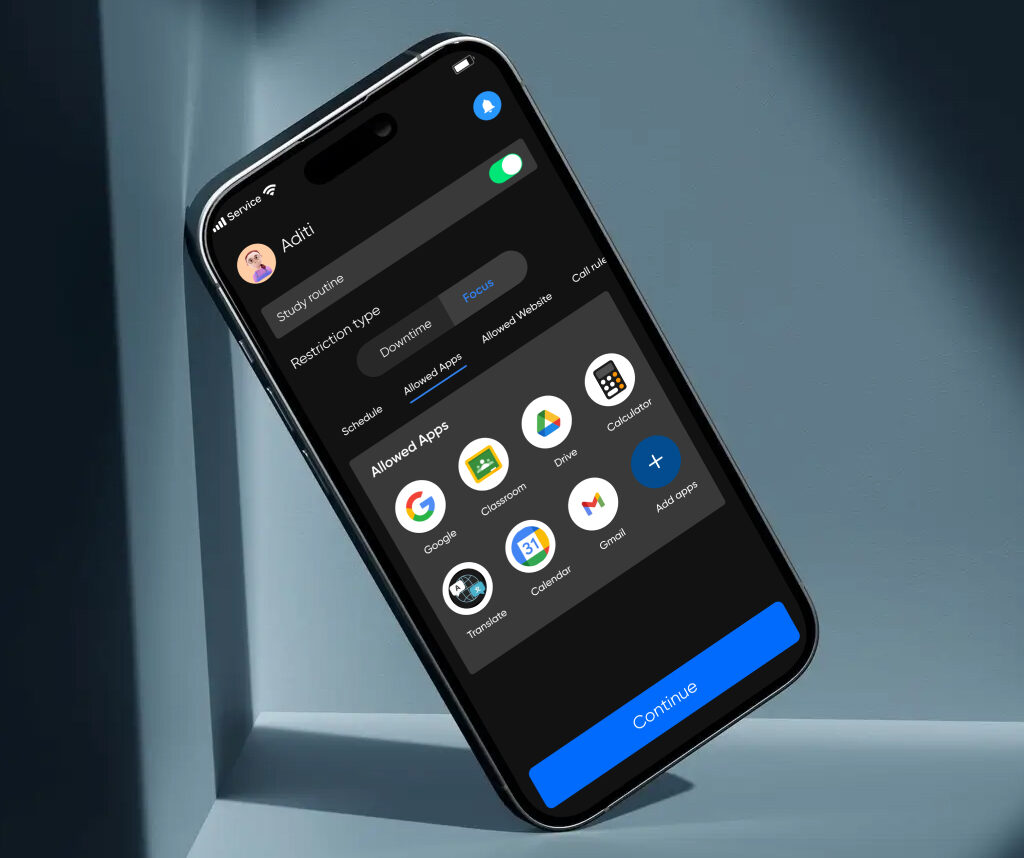
The app was built with a focus on a user-friendly interface that allows parents to easily set restrictions and monitor their child’s online activities. The development process included coding, designing the user experience, and ensuring that the app’s features worked seamlessly together.
Testing is crucial to ensure the app is secure, effective, and easy to use.
The app was rigorously tested to ensure it was secure, effective, and easy to use. This involved checking that the study routines and restriction modes worked correctly, and that parents could easily navigate the app to manage their child’s activities.
Finally, I adopt an iterative process, continuously gathering feedback, making improvements, and updating the app to better serve its users. This approach ensures the project is aligned with user needs, meets high standards, and evolves over time.

What did the early versions of this project look like?
'The goal is to make the child away from distractions while studying, and provide parents a total control over their childs study routines'
What was your biggest learning or take-away from creating this project?
Can you point out a detail in the project that might go unnoticed but you’re particularly proud of?


What was the result of this project?
Which tools did you use to create this project?
Figma was mainly used to create the wireframes and prototypes. Miro board was used to ideate, and brainstorm design ideas.