Creating an insurance website for Expats
Client
Smartkündigen
Expertise
Insurance website
Category
Health Tech

About the project
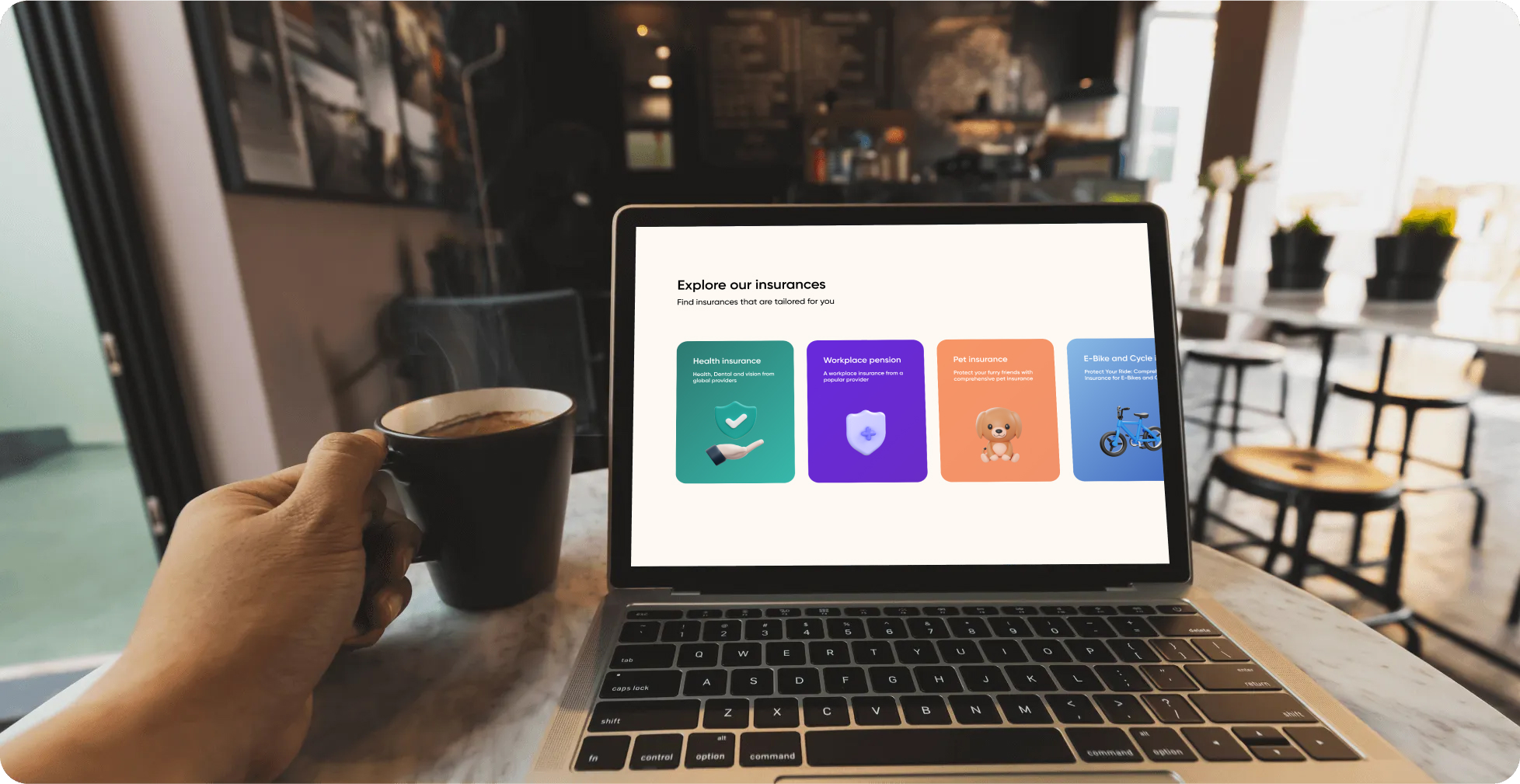
Get Cover is an online insurance platform that helps the users to buy insurance and secure their livelihood in Germany. The project focuses on providing different insurance services to the users who are mainly expats.

What sparked this project?
Creating a website for expats’ insurance is a great idea for several reasons. First, more people are moving abroad for jobs, education, retirement, and other reasons, creating a big market of expats who need special insurance services. Also, with the rise of remote work and digital nomads, more people are living and working in different countries, making flexible and comprehensive insurance very important.

What is your approach to working on a project like this? Do you follow a specific process or framework?
To work on a project like this, it’s helpful to follow a structured approach or framework.
I started by researching and understanding the needs of expats regarding insurance. Conducting thorough user research, including surveys, interviews, and focus groups with expats to understand their insurance needs and preferences.
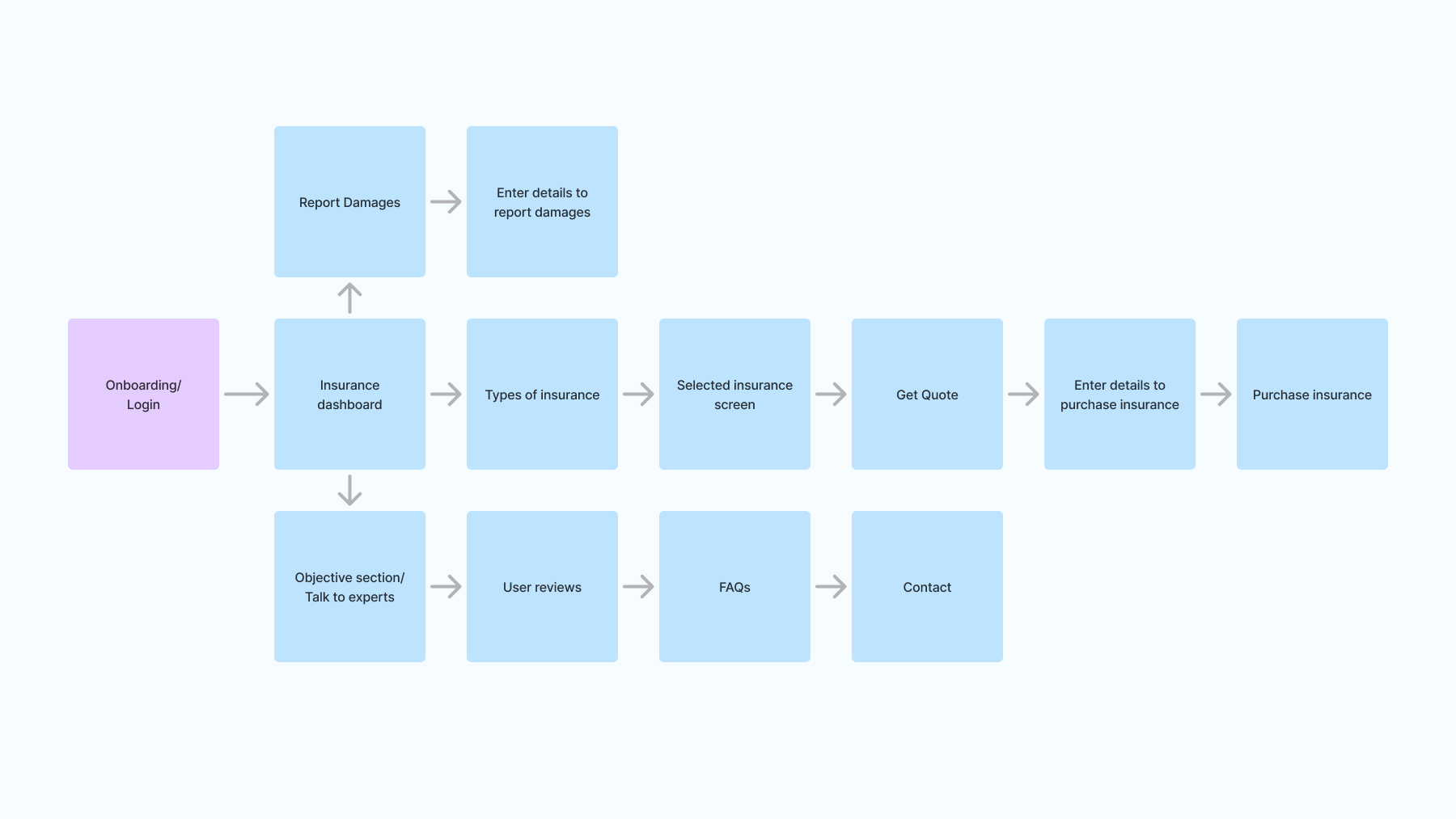
Create detailed user personas and user stories to visualize interactions with our website. Plan and prioritize features based on user needs and business goals, organizing the site’s structure with a clear sitemap. Then, planned and outlined the website’s features and design, ensuring it is user-friendly and informative.
Focus on UX design by mapping out user flows for seamless navigation and adhering to accessibility standards to make the site usable for all users
Ensure visual consistency with a cohesive color scheme, typography, and imagery that align with the brand identity. .

What do we want to solve?
Expats are frequently struggling to find reliable and comprehensive information about insurance options in their host countries. The market lacks a dedicated platform that aggregates and simplifies insurance information for expats, helping them make informed decisions. This lack of centralized information creates a noticeable gap that our website can fill.

What did the early versions of this project look like? What did you learn from this v1?
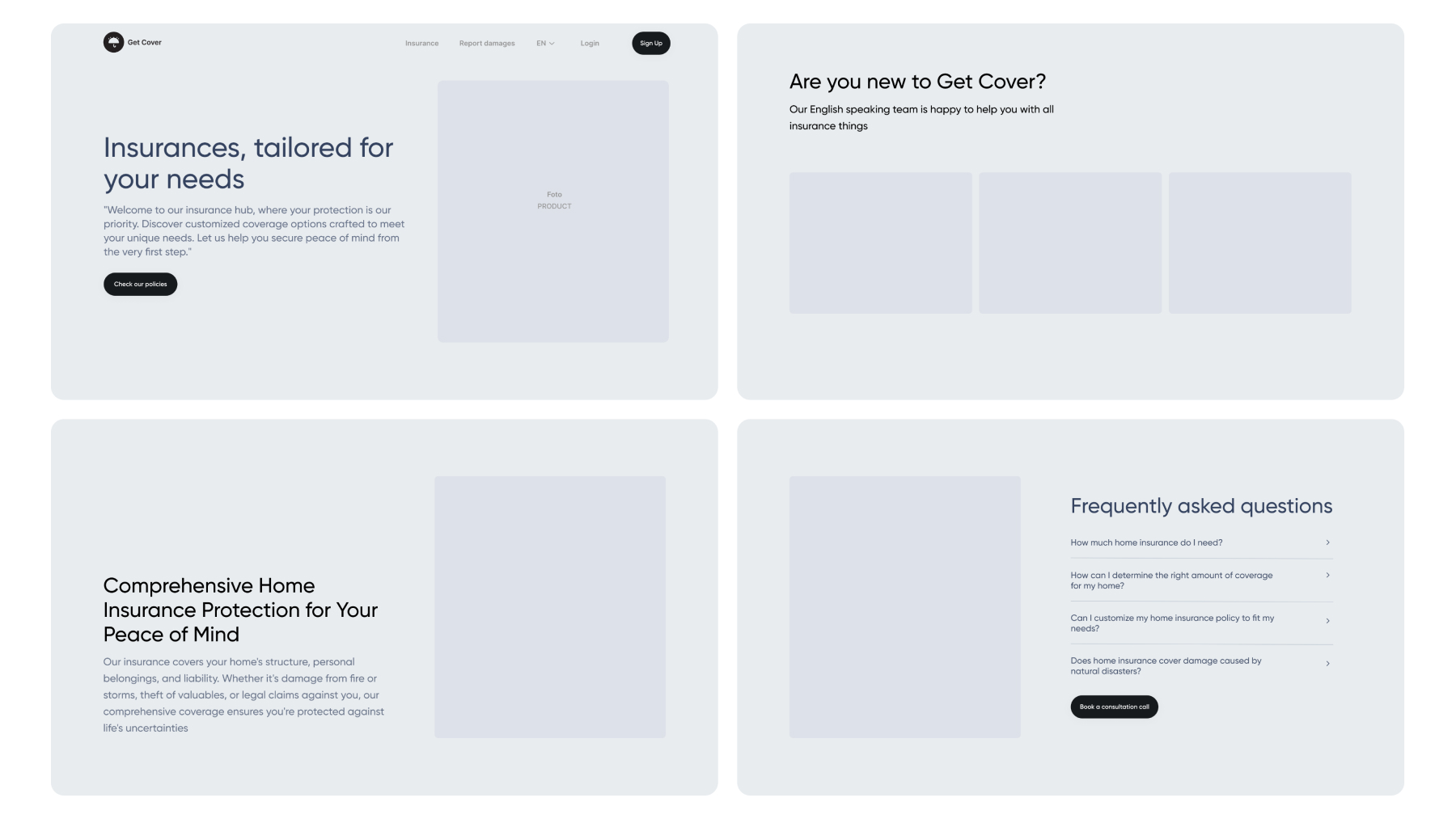
In the early version of the expat insurance website project, the focus was likely on establishing the core functionalities and basic user interface. This initial version probably included a simple layout with essential features such as an overview of different insurance policies, basic forms for quote requests, and some introductory content about insurance needs for expats. The design was probably minimalistic, prioritizing functionality over aesthetics, and might not have fully addressed the unique needs of expats.
Based on the learnings from Version 1, several improvements were necessary for future versions. Enhancing the user interface with a more visually appealing and cohesive design that aligns with the brand identity was crucial. Improving navigation through a well-organized information architecture and clear user flows would make the site easier to use. Adding advanced features like policy comparison tools, educational resources, and customer support options would better meet user needs. Optimizing site performance for faster load times and better mobile responsiveness would improve user experience. Providing more detailed and educational content about insurance policies and expat needs would help users make informed decisions.
'We wanted to create a brand that feels approachable, supportive and warm but also scientific, innovative and a little bit abstract, allowing a wide range of expats to find insurances that match their needs'
What was your biggest learning or take-away from creating this project?
The biggest learning from creating this project was the profound realization of how critical it is to deeply understand and address the specific needs and preferences of your target audience—in this case, expats seeking insurance. This project revealed that designing a successful website involves more than just presenting information; it requires creating a user-centric experience that aligns with the unique challenges expats face, such as navigating diverse insurance options and understanding varying regulations across countries. Through user research and iterative feedback, it became clear that offering features like comprehensive policy comparisons, detailed explanations, and personalized recommendations is crucial for effectively serving this audience. Additionally, the project highlighted the importance of responsive design and accessibility, ensuring that the platform is usable across different devices and for users with various needs. Overall, this project underscored the value of continuously refining the site based on real user insights and performance metrics, emphasizing that a flexible, data-driven approach is essential for delivering a valuable and effective digital solution.


What was the result of this project?
The final result of the project could be a comprehensive, user-friendly website tailored specifically for expats seeking insurance. This platform would feature an intuitive design that simplifies the process of comparing and selecting insurance policies, with advanced tools for policy comparison, personalized recommendations, and easy-to-use quote request forms. It would include detailed educational content to help expats understand various insurance options and requirements, along with responsive design to ensure a seamless experience across all devices. The site would also integrate customer support features like live chat and a robust FAQ section to assist users in navigating their choices. Ultimately, the final result would be a highly valuable resource that effectively addresses the unique needs of expats, enhances their understanding of insurance options, and streamlines their decision-making process, thereby improving their overall experience in securing the right coverage.
Which tools did you use to create this project?
Design iterations and prototyping was managed by using platforms such as Figma, Miro.